Firefox (windows) not recognising border-style: inset; - HTML & CSS - SitePoint Forums | Web Development & Design Community

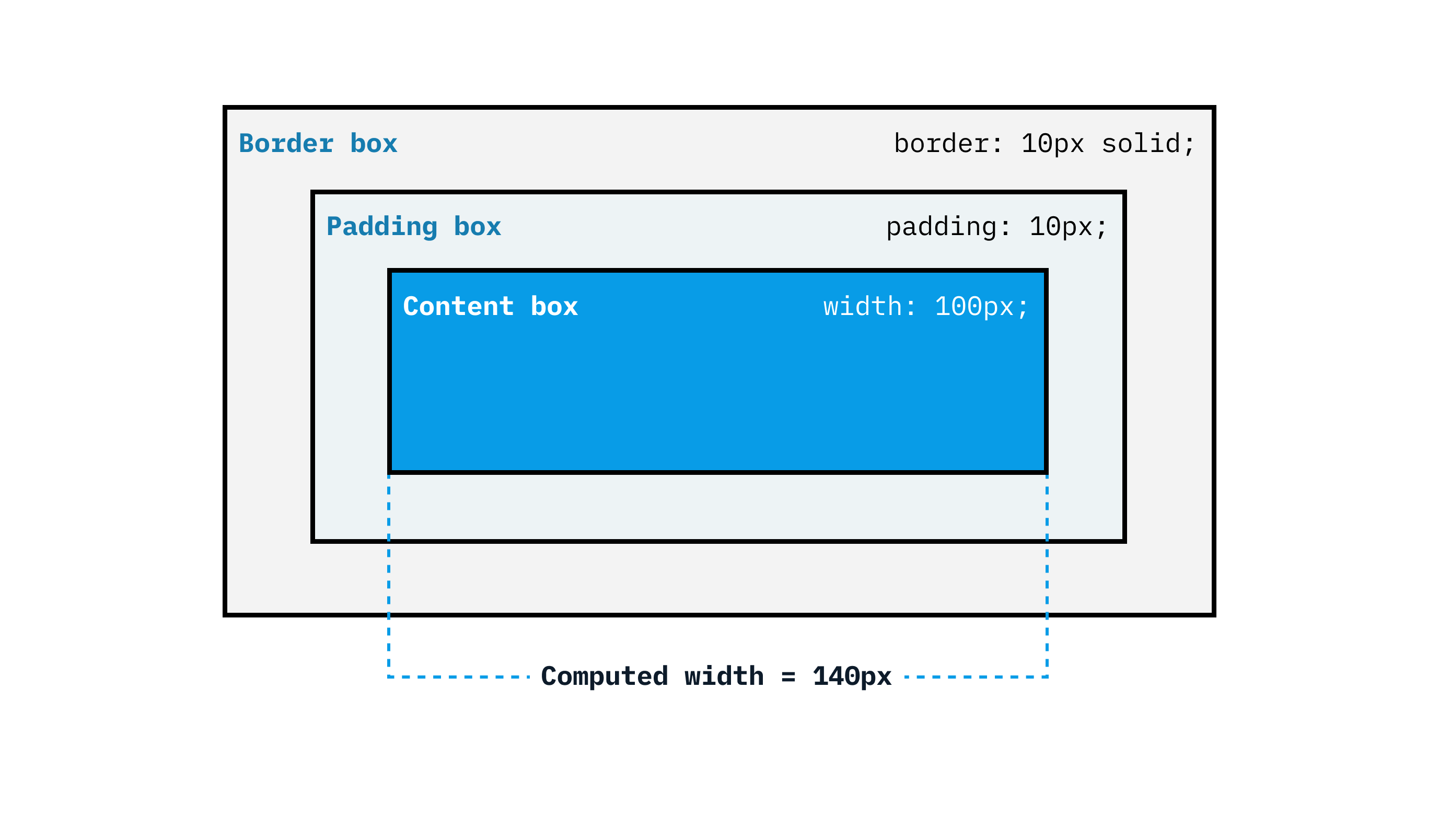
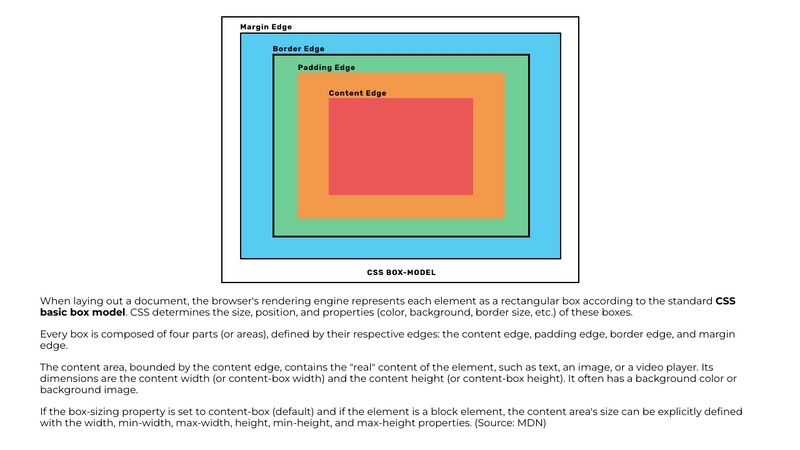
MDN Web Docs on X: "Learn about the CSS box model, the foundation for layouts on the web: https://t.co/RsVkNKDyKz #CSS https://t.co/dn4UmmN5SM" / X

Firefox (windows) not recognising border-style: inset; - HTML & CSS - SitePoint Forums | Web Development & Design Community