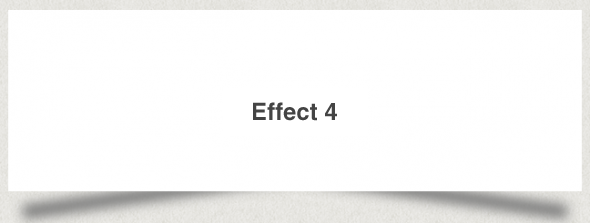
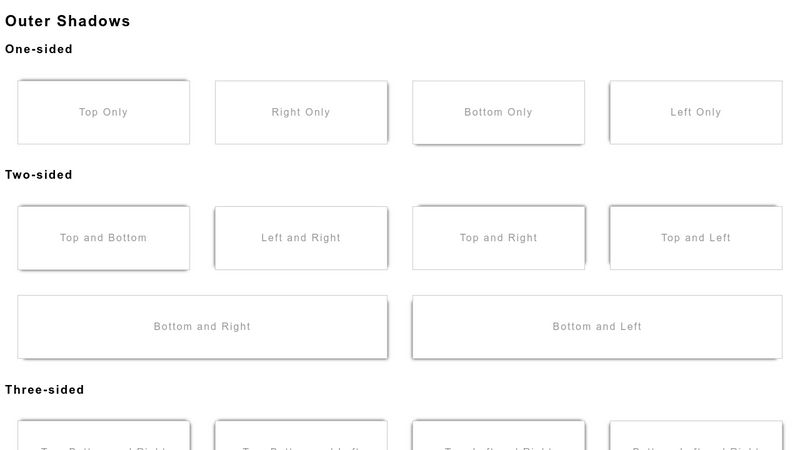
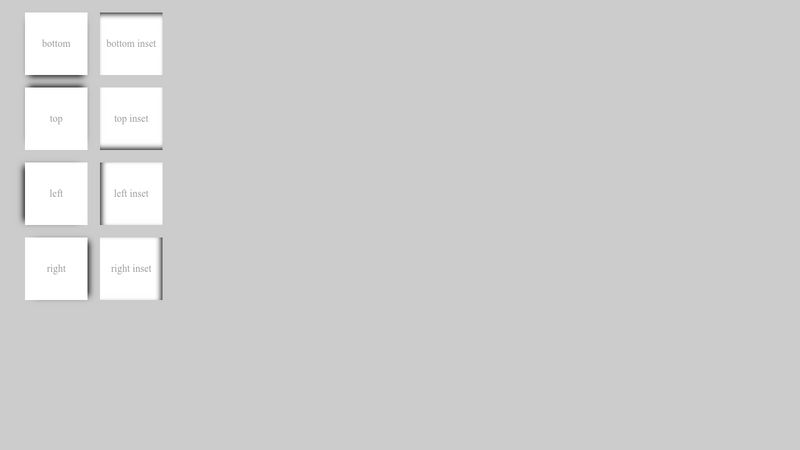
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

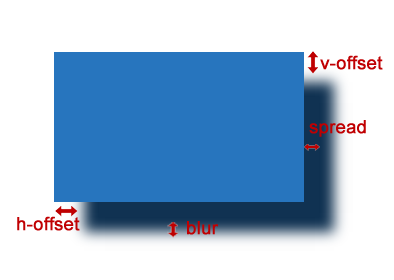
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow